
Web-to-app A/B testing: How to close the loop
Welcome to the eighteenth edition of MAMA Boards, an AppsFlyer video project featuring leading mobile marketing experts on camera.
For today’s mini whiteboard master class, we have Amitai Serphos, Head of Growth and User Acquisition at Moovit, the number one urban mobility app in more than 2,700 cities around the world.
Since the conversion journey for app users is non-linear, marketers must pay careful attention to stay on top of measurement and bridge the gap between fragmented touchpoints.
However, getting on top of these transitions can be advantageous to boosting installs and, later, conversions. Amitai covers everything we need to know about A/B testing to optimize web to app movement, leaving you better connected across your platforms and ready to acquire the highest-quality users.
Real experts, real growth. That’s our motto.
Enjoy!
Transcription
Hi, everyone, and welcome to another session of MAMA Boards by AppsFlyer. My name is Amitai and I’m the Head of Growth at Moovit. Moovit is the number one urban mobility app in more than 2,700 cities around the world.
Let’s talk for a moment about the [app] user journey. We, as mobile marketers, know that there is no one linear path for people to find our apps. Some will go to social, some will go to search. In search, some might search in the app store, and some search in the web. If they search in the web, in the search engine, then they might find our website and sometimes the app store. Managing this user journey is really complicated.
Therefore, today, I want to drill down into one segment of this user journey, and specifically, it’s when people start in our website and then, there, decide to download our app. What we are going to specifically talk about today is web to app A/B testing.
The way we’ll do it is, first, we will talk about setting and defining your A/B test. Then, we will go through the mechanism of measurement and a common pitfall I see. And third, we will talk about the solution on how to connect one environment to the other. Practically, we will close the loop between your web A/B test and your app installs so you can really know which placements really work for you.
Two things to know before we start. First, I’m going to mention installs as the conversion that matter to you, but you can apply this process to any in-app event you want. Second, I’m going to mention Google Analytics as your default web measurement platform, but again, you can apply to any measurement platform you work. Let’s start.
Why convert web visitors to app users in the first place?
I’m sure I don’t need to give you further motivation for getting new users. But seriously, your website users are the low-hanging fruit of user acquisition because of two main reasons. First, it’s free. You don’t need to pay anyone to reach them. They are already on your website. Second, it’s those users are probably more engaged so the likelihood of conversion is higher. So let’s start.

What are the building blocks of web to app A/B testing?
Let’s say this is our mobile website. Now we want to optimize in order to get more conversion.
The first step is to choose the placement. You can choose the upper banner as a placement. You can have the lower banner, you can have an ad-like banner, entering from the side, or you can have a pop-up. It doesn’t really matter. Just choose one placement you want to optimize.
The second part of setting and defining your A/B test is changing one element at a time. If you change more than one element at a time, you won’t be able to know what impacted the results. So the element could be the color, the size, the call to action, the font, it doesn’t matter. But choose one element at a time.
The third part, and the most important, is to run simultaneous testing. By simultaneous testing, I mean you need to show different versions of your website to different users at the same time. So in our case, let’s say we duplicated our website. Now we have the same website at the same time. The only change is the color of the button. Here, it’s blue and here, it’s pink. Doing this can be done with software like Google Optimize or any other. Google it later in case you don’t know it.

What do I need to understand about the web to app A/B testing mechanism?
Now here is the tricky part. When you’re in digital marketing, you always need to optimize toward the conversion or measure against the conversion. Let’s say, in your Facebook campaigns, you need to tell Facebook, “okay, I want you to optimize towards clicks, towards installs, towards in-app events.”
The same applies here – you need to measure against the conversion that matters to you. This could be clicks, installs, or in-app events. What I see many mobile marketers do is go for the clicks, and this is wrong. I’ll explain why.
So, we have two versions of our website. Now let’s say our website receives 2,000 visits – 1,000 see the blue button and another 1,000 see the pink button. Now, as I said, we measure against clicks because this is what many mobile marketers do. Let’s say that, on the blue version, we received 100 clicks. 100 people of that amount proceed to the app store – a CTR of 10%. In the pink version, we have only 10 clicks. Ten people proceed to the app store – a 1% CTR.
In this case, we would conclude the blue version wins. But what I say, what I argue, is that you need to look at the conversion that matter to you – in our case, installs.
Let’s see what happens if we proceed until we see the installs. In the blue version case, we see we have only one app install. It’s a conversion rate of 1% and a total click-to-install of 0.1%. In the pink version, we have 10 visits converting into five app installs. It’s a conversion rate of 50% and a click-to-install of 0.5%.
Now this is a crucial point. If you measure against clicks, it’s just like guessing. You need to measure against the conversions that matter to you. The question is, how do we bring those conversions, which take place off of your website, back to your website so you can measure against them. Surprisingly, sending your installs back to Google Analytics is quite easy. Now, this part might get a little bit technical, but follow along with me and I’m sure you’ll get it.

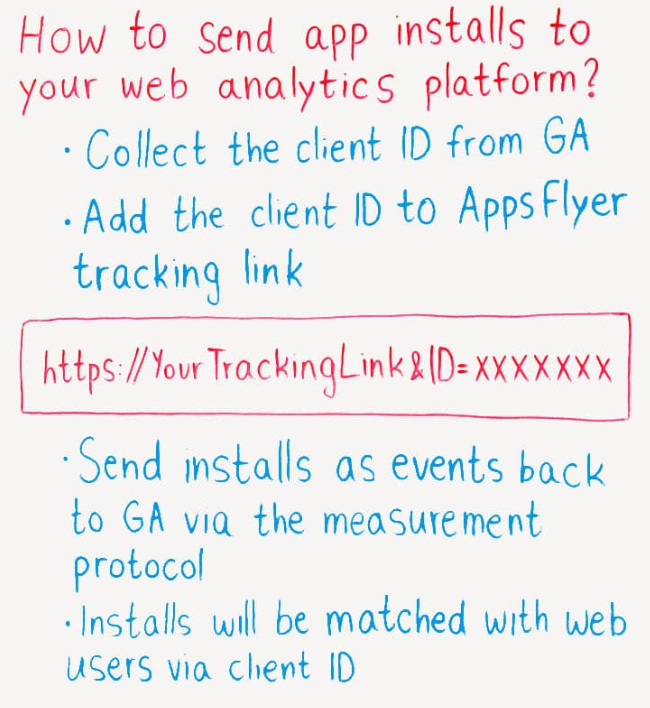
How do I send app installs to my web analytics platform?
So basically what we want to do is tell Google Analytics this event or install belongs to that user, and make them match. Now this match is being done with a unique identifier, a Google Analytics client ID. The first thing you need to do is fetch the Google Analytics client ID. This can be done easily with a JavaScript code. Ask your developer to look for it later.
So we have the client ID. Next, we need to send it with the user to the app. This is being done by attaching the client ID to the AppsFlyer attribution link. In case you didn’t know, you can attach everything you want to the AppsFlyer attribution link using the ampersand symbol. Now, we have the client ID, we attached it to the AppsFlyer attribution link, and we sent it to the app. The developer can fetch it from the app.
Now, all we need to do is send it back to Google Analytics. This can be done using Google Analytics measurement protocol, which allows you to send events back to Google Analytics servers. This way, you can make sure you’re measuring against the conversions that matter to you.

Summary
So let’s wrap up. First, take advantage of your website traffic. They are the low-hanging fruit of user acquisition. Second, optimize the different placements so you can get more users outside of the website traffic. Third, make sure you accurately set and define your test. Fourth, make sure you measure against the conversions that really matter to you. If you followed up until now, you can say voila, I’ve closed the loop from web to app.
That’s it for today. If you have any questions, or want to share your experience with web to app A/B testing, please leave your comment below. For more MAMA Boards, please follow this link. Thanks for watching. Ciao.



