iOS 14発表後のアップデート
iOS 14とともにApp Clip(英語)を発表したApple社はイノベーションへの新しい一歩を踏み出したと言えます。AppsFlyerでは、アプリの未来と進歩にとってApp Clipが大きな鍵を握ると考えています。特に日常用途ではないアプリにとって、App Clipは大きな役割を担うことになるでしょう。そこでAppsFlyerでは、初めてのApp Clip開発に役立つ包括的なガイドを作成しまし
App Clipを使うメリットとは?
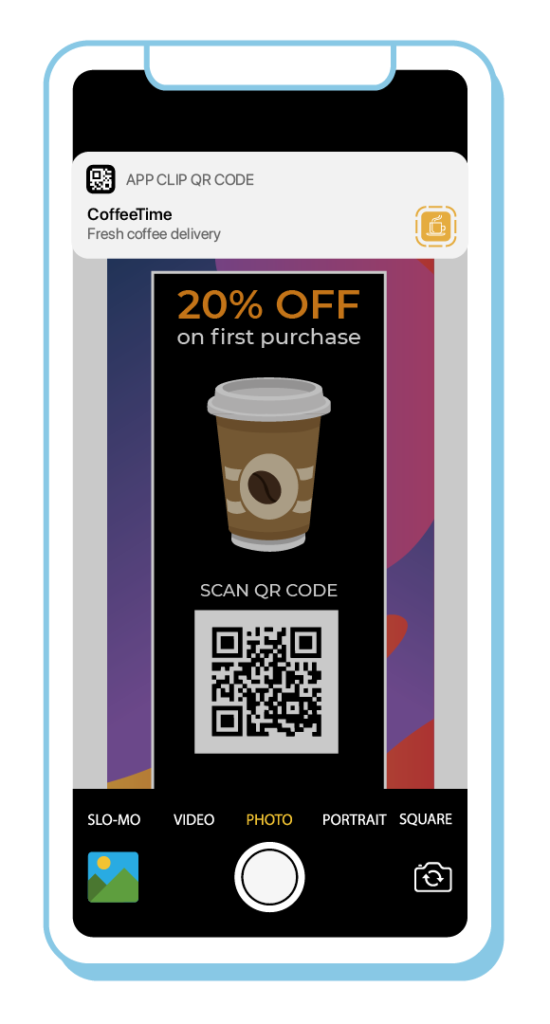
次のような場合を考えてみましょう。コーヒーを買いにカフェに入ったら、レジに長い行列ができていましたが、レジの横には、「待たずに購入」というサインがあり、カフェのアプリを使ってコーヒーを購入できると書いてあります。
実際に、この状況に遭遇したらどう思うでしょうか?
私だったら「このアプリをわざわざインストールして、スマホのストレージを無駄遣いしたくない」と思います。次に、自分のどんな生活情報をこのアプリが収集するのかを考え、アプリのインストール後に不必要な通知や広告を受け取る自分を想像します。結局アプリはインストールせず、行列に並んでコーヒーを注文する選択をします。
行列に並ばなくても、プライバシーは守れる
Apple社のApp Clipによって、これまでの私たちの考え方が大きく変わることになります。さらに、モバイルデバイスを使った周囲との関わり方も、おそらく大きく変化することになるでしょう。App Clipを使用すると、プライバシーを犠牲にすることも位置情報を共有することもなく、「今すぐここで」必要なアクティビティをほぼ瞬時にデバイスで実行できるようになります。
上記のコーヒーショップの例では、QRコードがApp Clipを起動します。App Clipでは、ユーザー認証にApple Sign-in(英語)を使用し、購入にはApple Pay(英語)を使用するので、行列に並ばなくても購入は数秒で完了できます。
App Clipの開発にあたり、アプリデベロッパーは新しい概念を理解する必要があります。また、アプリ開発とともにApp Clip開発を実施する必要があり、これにはリファクタリングが必要になる場合があります。
*重要なお知らせ
このブログの内容は、App Clipの実際の開発に基づいたものです。WWDC 2020の動画に関連する全てのApp Clipのコンパイルを使用し、慎重にドキュメント化して、徹底的に調査を行いました。フルアプリ(通常の完全アプリ)とペアリングされたApp Clipはこちらをご覧ください。
私が初めてアプリとApp Clipをアプリストアに送信した時に、App Clipについて“currently cannot be submitted”(現在、送信できない状態です)というエラーメッセージが表示されました。このように、Appleのドキュメンテーションで確認のとれないフローがいくつかあったため、未確認のフローについてのガイドの説明では、Apple社の画像を利用しています。
App Clipを送信できるようになり次第、ガイドを更新し内容を向上させていきます。

App Clip Invocation(起動)フロー
このセクションでは、App Clipを利用するユーザーや、App Clipからフルアプリに切り替えるさまざまな方法に触れ、App Clipのライフサイクルについて説明します。

App Clipは、ユーザーがInvocation(起動)を操作したときに開始します。
Invocationは、App Clipにおいて非常に重要な概念であり、詳しく説明します。
ユーザーがApp Clip InvocationであるNFC タグをタグ付けしたとします。
その場合のフローは次のようになります。
iOSシステムは、NFCタグがApp Clip Invocationであることを検出し、「Invocation URL」を抽出します。
- Invocation URLには、この起動で期待される機能が定義されています。これは、NFCタグのサービスに必要な機能をユーザーに誘導するのに必要なすべてのデータとともに、App Clipに渡されます。アプリが既にインストールされている場合はアプリが起動し、ユニバーサルリンク(英語)のフローで渡されるのと同じように、Invocation URLが渡されます。
ここでいくつか、例を紹介します。
a. https://megacoffee.com/buy/paris/table/6 – パリ支店の購入メニューでApp Clipが開いています。環境設定でテーブル#6がすでに設定されています。ユーザー認証をApple Sign-in(英語)で行い、支払いでApple Pay(英語)を使えば注文は完了です。このフローでは、位置情報の確認が必要です。詳細はこちらで説明しています。
b. https://scooter.me/rent?scooter_id=3456 – スクーターIDがすでに設定されている状態で、レンタルメニューからApp Clipを開きます。App Clipは、レンタル期間がまもなく終了することをユーザーに通知できます。このフローではApp Clipの通知が必要です。詳細はこちらで説明しています。 - iOSは、Invocation URLのドメインからApple-App-Site-Association(AASA)ファイルを読み込むことで、Invocation URLが有効であることを確認します。AASAファイルの設定についてはこちら(英語)で詳しく説明しています。
- Invocation URLが確認されると、iOSはユーザーにApp Clip Cardを表示します。
1つのアプリに紐付けられるApp Clipは1つだけですが、1つのApp Clipが表示するカードは複数持つことができます。

それぞれのApp Clip Cardには、1つのApp Clip Experienceが紐付けられています。App Clip Experienceについては、こちらで詳しく説明しています。iOSシステムは、ユーザーがクリックしたInvocation URLに最も近いエクスペリエンスのApp Clip Cardを表示します。App Clip Cardは、デベロッパーの操作やコードを介さずに、システムによって表示されます。
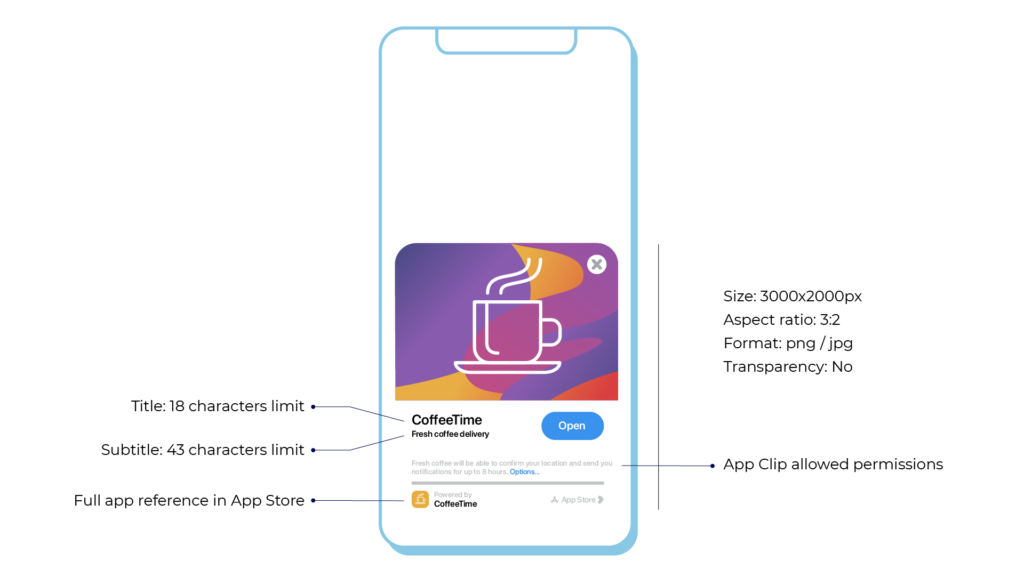
App Clip Cardには、いくつかの目的があります。
- App Clipの機能について一般的な紹介をユーザーに表示します。これは、通常のフルアプリのダウンロードフローで表示されるApp Storeのアプリページに似ています。カードには、カフェの写真と簡単な事業説明を表示することもできます。
- デベロッパーが設定しているアクセス権限を提示し、ユーザーがその権限を拒否できるようにします。App Clipで設定される権限は非常に少なく、含まれているリストも非常に小さくなります。このメリットとしては、ユーザーはApp Clipの強力なプライバシーポリシーで安心を得られることがあります。
- CTA(Call-to-Action)ボタンを表示し、App Clipが提供する主な機能(レンタルする、購入する、共有する、チェックインなど)をユーザーに通知します。
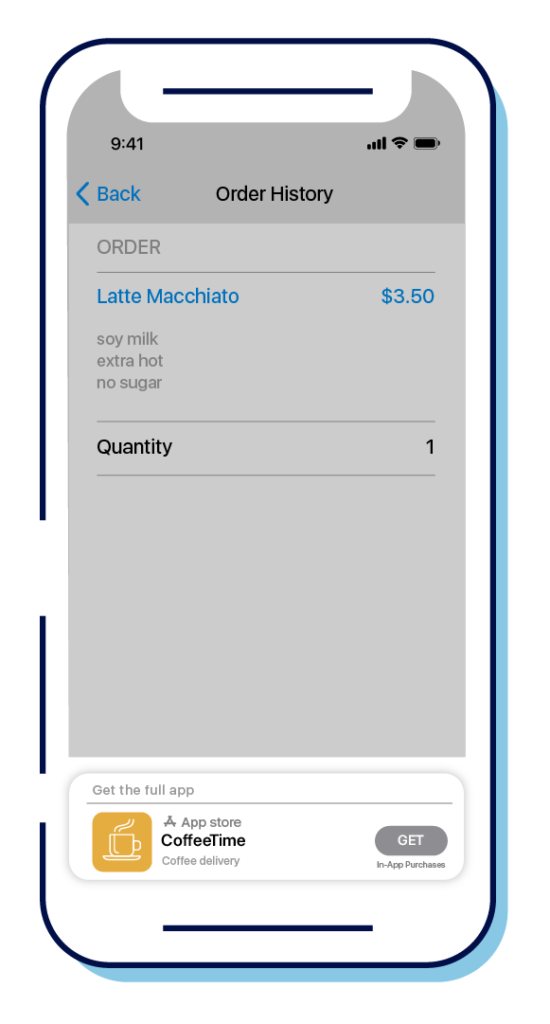
- バナーを表示し、App Storeのアプリ(フルバージョン)にユーザーを誘導します。
4. カードのCTAボタンがクリックされると、iOSはApp StoreからApp Clipをダウンロードします。App Clipのサイズは最大で10MBなので、すぐにダウンロードできます。なお、最近投稿されたアプリの平均サイズは38MBなので、これはかなり小さくまとまったサイズです。
5. Invocation URLはNSUserActivityを介してApp Clipに渡されます。デベロッパーはURLを使用して、指定した機能へのディープリンク(英語)を作成します。デベロッパーはURLのパラメーターを使用できます。例えば、URLから支店名とテーブル番号を抽出することができます。例) https://megacoffee.com/buy/paris/table/[ガイドをお読みください] ディープリンクについてデベロッパーが知っておくべきポイントをまとめました(英語)
6. App Clipが最初にアップロードされると、App Storeのフルアプリにユーザーを誘導するバナーが表示されます。デベロッパーは、SkOverlayを使用してバナーを再度表示できます。詳細はこちら(英語)で説明しています。


App Clip Invocation(起動)とExperience(エクスペリエンス)
このセクションでは、App Clipがどのように起動されるか、どのApp Clip Cardが表示されるか、App Clipに渡されるデータ、および方法について説明します。
Invocationとは
App ClipはInvocationから生成されます。ユニバーサルリンクでご存知の方も多いと思いますが、Invocationは単なるクリックではありません。InvocationはApple社が作成したオブジェクトで、現在のところApple社のツールやインフラでしか作成することができません。「App Clip URL」をどのようにして取得するのかはまだ不明ですが、SMSで送信したり、QRコードの後ろに配置したりすることができます(このプロセスについては、Apple社がより明確な情報を提供し次第、随時更新していく予定です)。
Invocationの方法
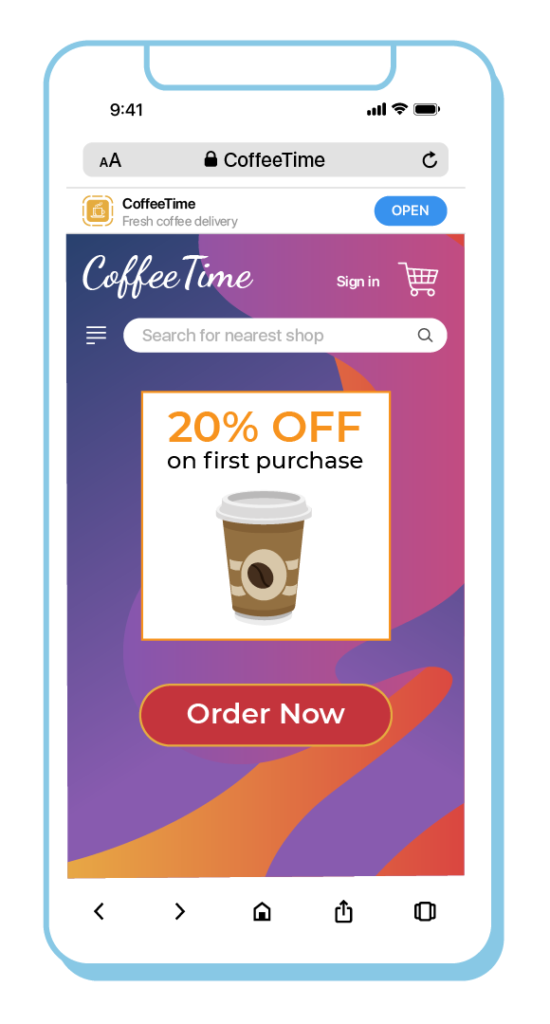
Safari Smart App Banner
- Safariで表示されるSmart App Bannerを作成するために、ウェブサイトのヘッダーにメタデータを追加できます。
- 追加する必要があるサンプルコードのスニペットを次に示します。
iOS 13以前のデバイスの場合は、app-idが含まれています。この場合、バナーはApp Storeのフルアプリにユーザーを誘導します。
- このクリックでは、バナーを表示するURLがInvocation URLとなります。

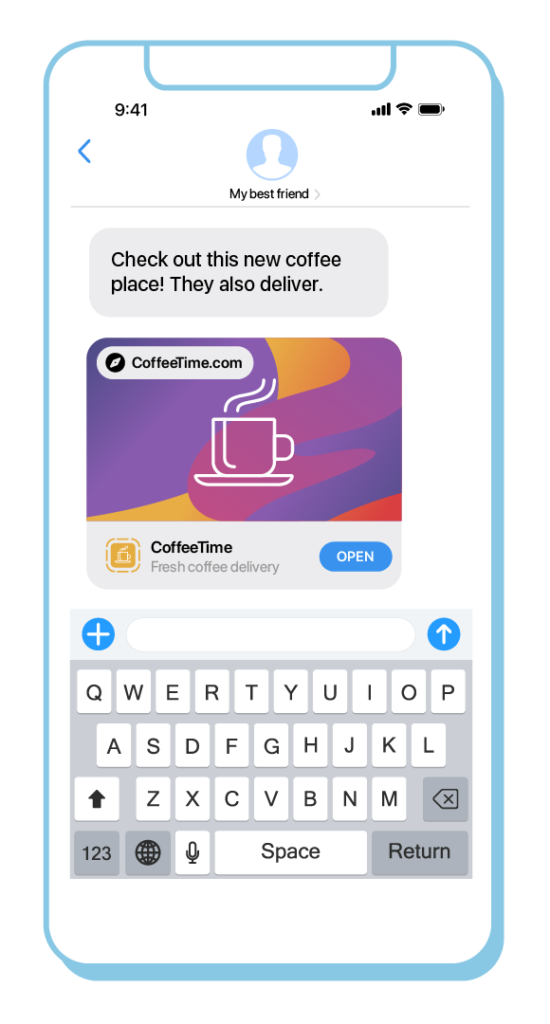
iMessages
- ユーザーがスマートバナーを表示するサイトへのリンクを共有すると、メッセージにはApp Clipを起動するバナーが表示されます。
- この場合のInvocation URLは、共有サイトのURLになります。

NFC tag
- App Clipに紐付けられているタグをタップすると、App Clipが起動されます。
- Invocation URLはタグ内部で構成されています。
*Apple社はNFCタグ作成をまだ公開していない。
ビジュアルコード
- Apple社は、視覚的に明確なコードをリリースする予定です。このコードは、円形のスキャン可能なコードで囲まれたNFCタグをホストします。Apple社の目標の1つは、このコードをタップまたはスキャンすると、App Clipに誘導されるという動作に、iOSユーザーを慣れさせることです。上記のように、Apple社はまだ標準のQRコードの後ろにApp Clip URLを配置する方法を開示していません。

位置情報
位置情報に基づいたSiriによる提案について、Apple社はまだ完全な情報を開示していません(今後アップデート予定)。
地図
- マップ上のタグには、App Clipを起動するタグを含めることができる可能性があります。
すべてのApp Clipの起動には、Invocation URLが紐付けられています。URLは常に「https://mygreatapp.com/」のような文字列で始まります。「https」はスキーム、「mygreatapp.com」はホストまたはドメインを表しています。
iOSは、App Clipのパブリッシャーがドメインを所有しているかどうかを確認するために、Invocation URLを確認する必要があります。そうでない場合、ユーザーは不正やその他の悪意のある好意に晒される可能性が高くなります。
スキームは「https」であるため(「http」ではなく)、Invocation URLはSSL証明書を使用して検証することができます。この検証により、App Clipのデベロッパーがドメインを所有していることを確認できます。
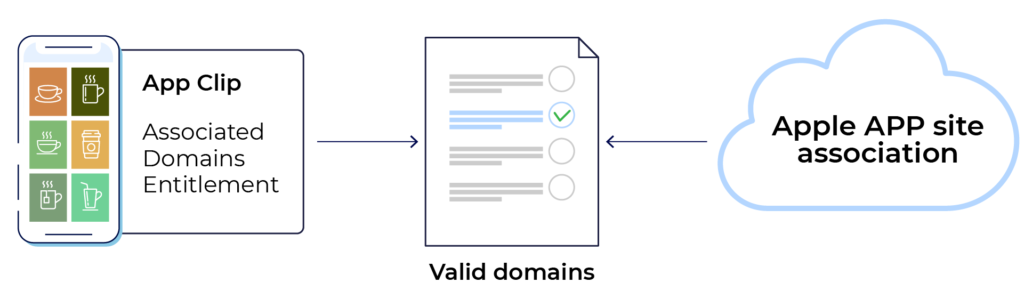
iOS は、Apple-App-Site-Association(AASA)ファイル(英語) にアクセスしてドメインを検証します。このファイルは、通常、特定のドメインのユニバーサルリンクの確認で使用されることが知られています。
App Clipの検証には、AASAファイルの次のセクションに下記のコードを追加する必要があります。
{
“appclips”: {
“apps”: [“ABCED12345.com.fruitstore.feedmeapp.Clip”]
}
…
}
*AASAファイルに関する重要な注意
Apple社はWWDC 2020において、AASAファイルへのデバイスによるアクセスのメカニズムを改良する予定であると発表しました。改良されるメカニズムでは、アプリに紐づいたドメインからデバイスがAASAを直接フェッチする代わりに、AppleがAASAファイルをフェッチしCDN(コンテンツ配信ネットワーク)にキャッシュとして保存します。デバイスはAppleのCDNにアクセスして、複数のAASAファイルをまとめてフェッチし、読み込みや操作を最適化します。
App Clipによって、フェッチするAASAファイル数は増えることになりますが、このメカニズムによってフェッチ回数は減少する可能性があります。


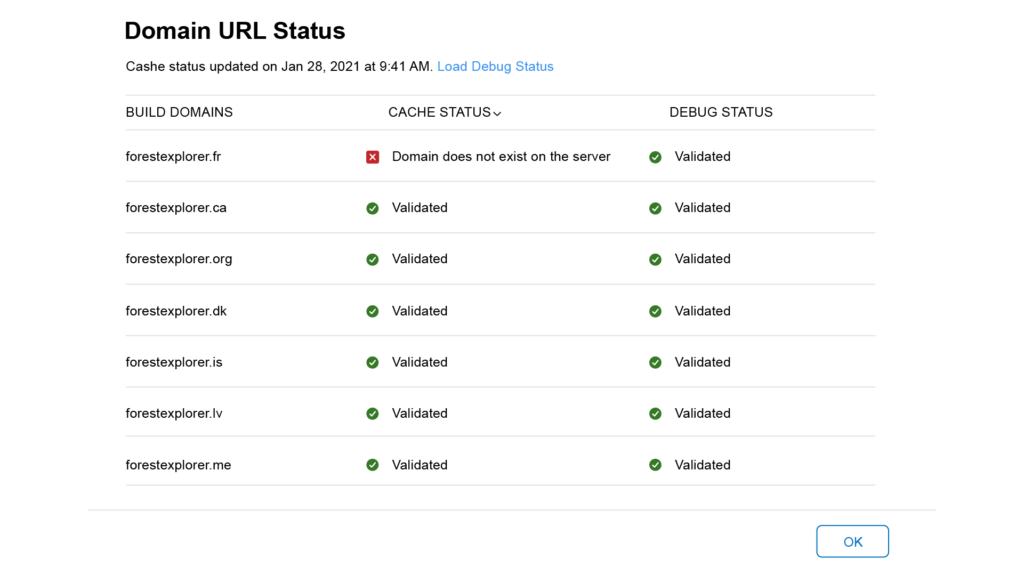
特定のApp Clip用に定義されたInvocation URLに関連するこのキャッシュのステータスは、App Store Connectの[Domain URL Status(ドメインURLステータス)]の下に表示されます。
Cache Statusは、顧客のデバイス上でApp Clip Invocationの動作に関わる情報です。Debug Statusは、この項目をクリックすると、AppleがリアルタイムでAASAファイルにアクセスしてURLの検証を行えるようになります。

App Clip Experienceとは
App Clipについて理解すべき最も重要な用語は、おそらくExperience(エクスペリエンス)です。
App Clip Experienceは、購入、レンタル、ホテルへのチェックインなど、ユーザーに提供されるアクションのことで、その種類は多種多様です。Experienceごとに異なる1つのApp Clip Cardが表示されます 。特定のApp Clip Cardを表示するには、特定のExperienceを定義する必要があります。
では、InvocationとExperienceをどのようにマッチングし、紐づくApp Clip Cardをどうやって表示するのでしょうか?
先述のように、InvocationにはそれぞれInvocation URLが含まれています。iOSはこのInvocation URLをApp Clip Experienceの一部として登録されているURLとマッチングします。指定されたものとマッチングした接頭辞を持つURLと一緒に、App Clip ExperienceApp Clip Experienceを表示します。
例えば、https://myrental.com/rent/car 、https://myrental.com/rent/suv などに対応するURLとして https://myrental.com/rent を設定したApp Clip Experienceを作成できます。
ただし、複数の運用がある場合は、複数の運用のためのApp Clip Experienceを設定し、運用ごとにApp Clip CardとInvocation URLを使い分けることをお勧めします。
例えば、https://myrental.com/rent/car/il、https://myrental.com/rent/car/jp などがあります。
デフォルトのApp Clip Experience
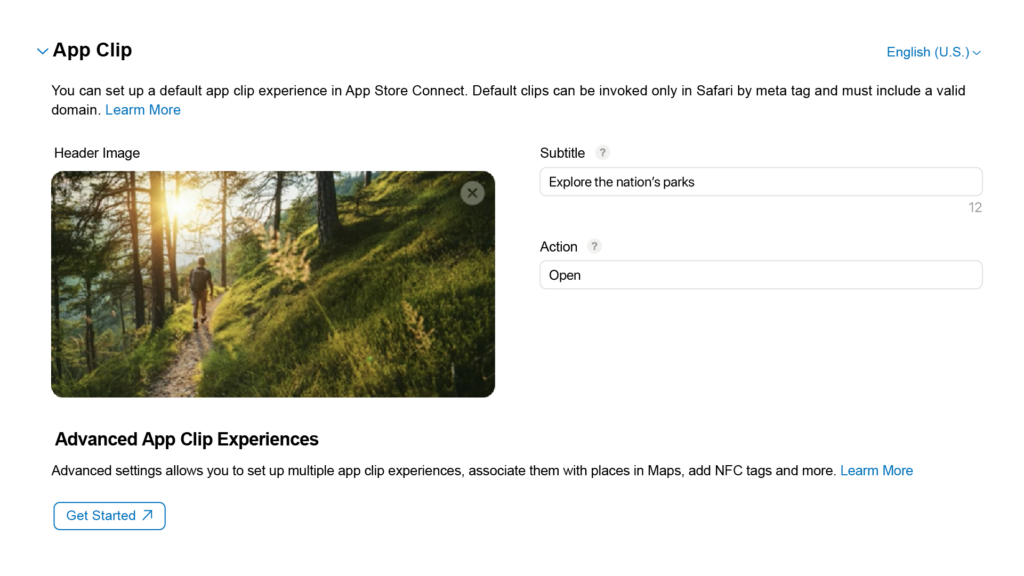
App Store Connect(英語)で、[new app version(新しいアプリのバージョン)]のページで、デフォルトのApp Clip Experienceを設定し、下記のようなApp Clip Card用のメタデータを提供する必要があります。
- ヘッダー画像
- App Clipについての詳細を伝えるサブタイトル
- App Clipを起動するためにタップするCTAボタンに表示するアクション名

デフォルトのApp Clip Experienceは、Advanced App Clip Experienceが設定されていない場合に、メッセージアプリでユーザーが共有するSmart App BannersやリンクからAppsFlyer Clipを起動するのに使用します。
デフォルトのApp Clip Experienceの登録にInvocation URLは必要ありません。
システムがApp Clipを検証する際に、Invocation URLが定義されていなくても、デフォルトのものが表示されます (次のセクションを参照)。繰り返しになりますが、これは、Safari の Smart App Banner、またはメッセージ内で共有されるサイトリンクにのみ適用されます。
Advanced App Clip Experience
Advanced App Clip Experienceで、次のようなことができます。
- NFCやビジュアルコードから起動などの、すべての可能なInvocationをサポート
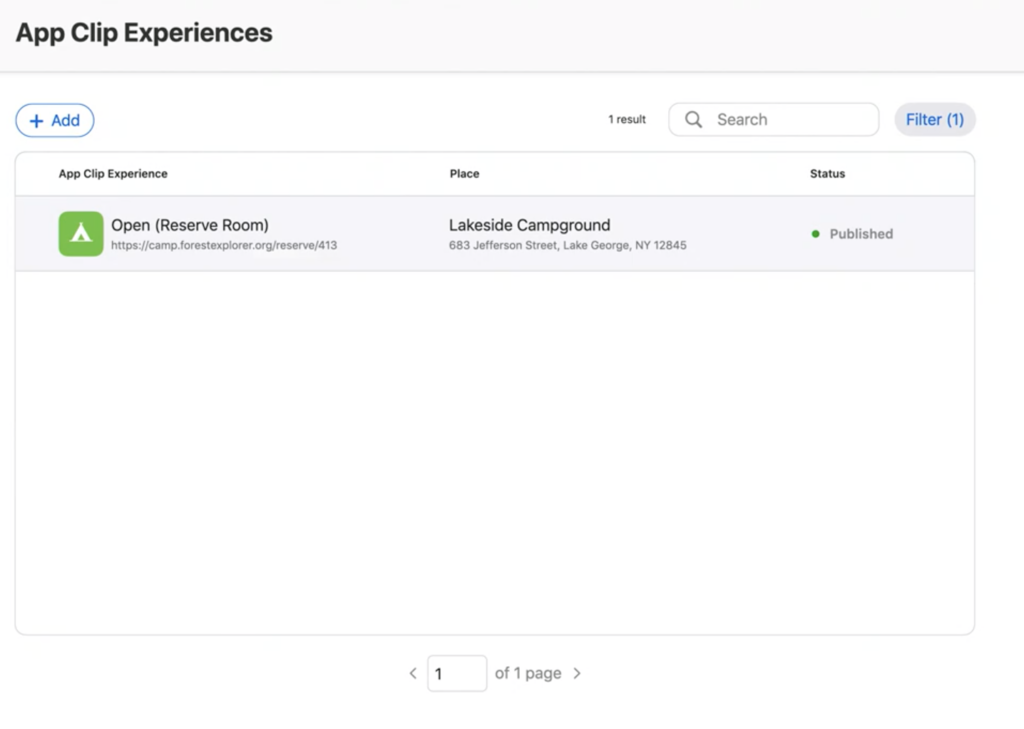
- App Clipと物理的位置情報を紐付け
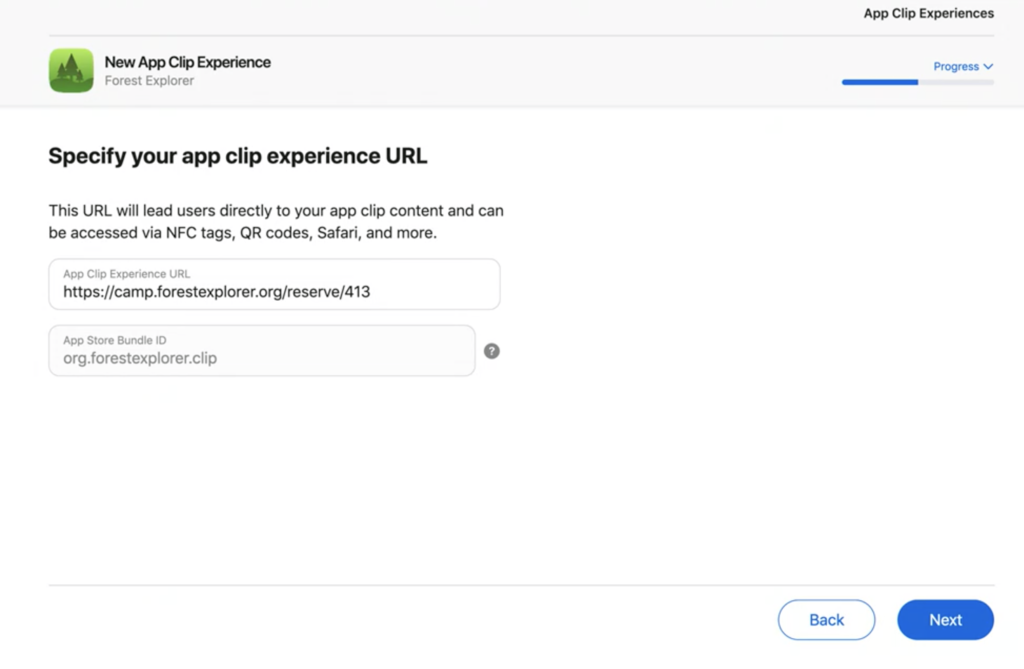
- App ClipとInvocation URLの紐付け
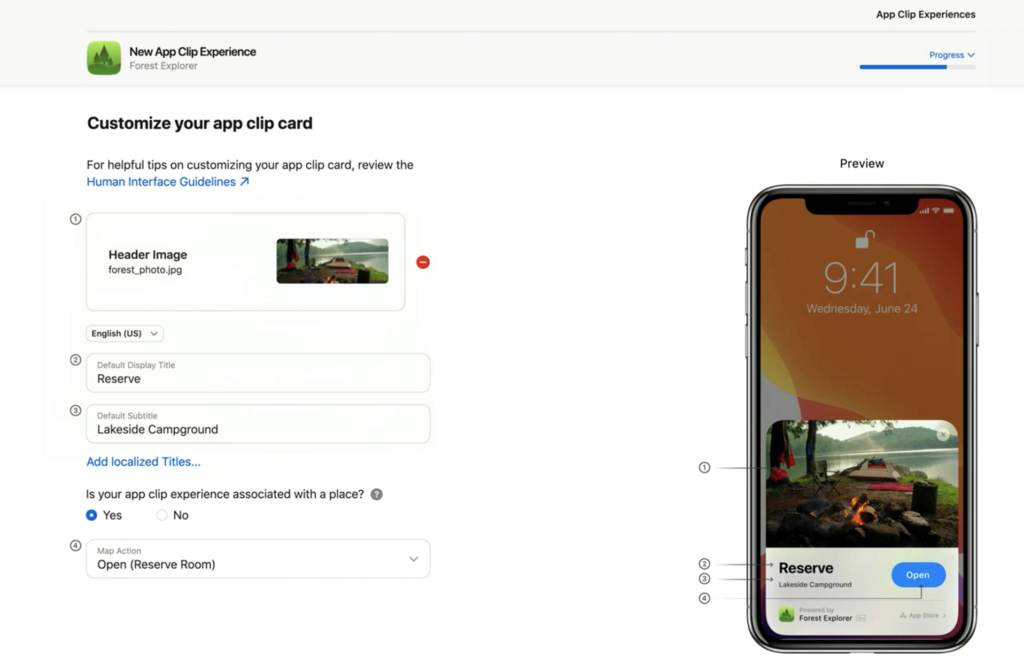
前述のように、これにより、さまざまなビジネスケースで複数のApp Clip Cardの使用が可能になります。それぞれのエクスペリエンスが、App Clip Experienceの作成時にApp Storeでカスタマイズされた特定の カードにつながります。




App Clip開発
Apple App Clipを簡単に体験できるように、App Clipの使用を試せるシンプルなサンプルアプリと、それと連携するフルアプリを作成しました。
サンプルでは、次のようなApp Clipの機能を見ることができます。
- App Clip作成
- App Clipと、フルアプリのユニバーサルリンクの両方に紐付いたドメインのエンタイトルメントの設定
- フルアプリとApp Clip間のリソースの共有
- フルアプリとApp Clipの両方において、NSUserActivityからのInvocation URLの抽出
- 通知
- Appグループを使用した、App Clipからフルアプリへのデータの受け渡し
- 位置情報の確認
- SKOverlayを使用したApp Clipからフルアプリの推奨

App Clipの制限
Apple社はApp Clipにいくつかの制限を設定することで、最大限のプライバシーと透明性のもとユーザーが瞬間的な機能を楽しむことができるようにしています。 これらの制限により、ユーザーが自分のプライバシーを詳細に制御できるようになり、アプリのプライバシー基準に対し安心を得ることができます。
- App Clipのサイズ制限は最大で10 MB
- App Clipは、iOSのバックアップには含まれません(これは制限というよりは、特徴といった方が良いかもしれません)。
- 一部のフレームワーク(CallKit、CareKit、CloudKit、HealthKit、HomeKit、ResearchKit、SensorKit、Speech)はApp Clipで使用できません。これらのフレームワークをApp Clipで使用してもコンパイル時のエラーは発生しませんが、これらのフレームワークのAPIは、使用できないことを示す値、空のデータ、ランタイムでエラーコードを戻します。
- App Clipにおいて、Limit App Tracking(英語)は常に有効です。ユーザーのプライバシーを保護し、アプリとApp Clip間でのユーザートラッキングを防止します。App Clipは、AppTrackingTransparencyでユーザーをトラッキングする権限を要求できないので、nameとIdentifierForVendorの両方が空の文字列で戻されます。
- App Clipは、URLSessionを使ったバックグラウンドネットワーキングやAppsFlyer Clipが使用されていない時にBluetooth接続を維持するなど、 バックグラウンドのアクティビティを実行できません。
- ユーザーデータ保護の観点から、App Clipは次のデータにアクセスできません
- モーションとフィットネスのデータ
- Apple Music と Media
- 連絡先、ファイル、メッセージ、リマインダー、写真などのアプリのデータ
- App Clipは、対応するアプリ以外のアプリとデータを共有することはできません
- 位置情報のアクセスに重要な制限事項があります。App Clipは、継続的な位置情報アクセスを要求できません。このため、位置情報に紐づいたInvocationで問題が発生する可能性があります。例えば、Invocation URLが https://mybigcup/seattle/table/17 であれば、他人に請求するような支払いを行うユーザーと混同しないように、そのURLが本当にシアトルのものかを確認することが重要です。このためにApp Clipでは、正確な位置情報にアクセスするのではなく、ユーザーがポリゴン(ある一定のエリア)内にデバイスが位置しているかを確認できるようになっています。しかし、継続的に位置情報にアクセスするために、<When In Use> (アプリの使用時)の権限を要求することができます。この権限はローカル時間の翌日午前4時に自動的にリセットされます。

App Clipのテスト
Invocationフローがシステム内で開始しApp Store Connectとも関わるので、App Clipのテストは難しくなる場合があります。したがって、最初にApp Clipを作成するときは、Invocationをテストするために次の方法を使用する必要があります。
Invocation URLの処理をテスト
App Clipのテストにおいて重要なステップは、入ってくるInvocation URLが次のような条件を満たすことです。
- NSUserActivityから正常に抽出されること
- パラメーターで正しくパース(解析)されること
- 適切なフローを実行すること
テストでIncvocation URLを取得する手順は次の通りです。
- [Product]をクリックして、[Scheme]を編集
- 環境変数 _xcappCliPurl をInvocation URL の値に設定
- ターゲットで App Clip スキームを実行し、NSUserActivityがこの値を保持
このコードの例を見るにはこちらをクリックしてください。
App Store Connect へ送信後にApp Clipのテスト
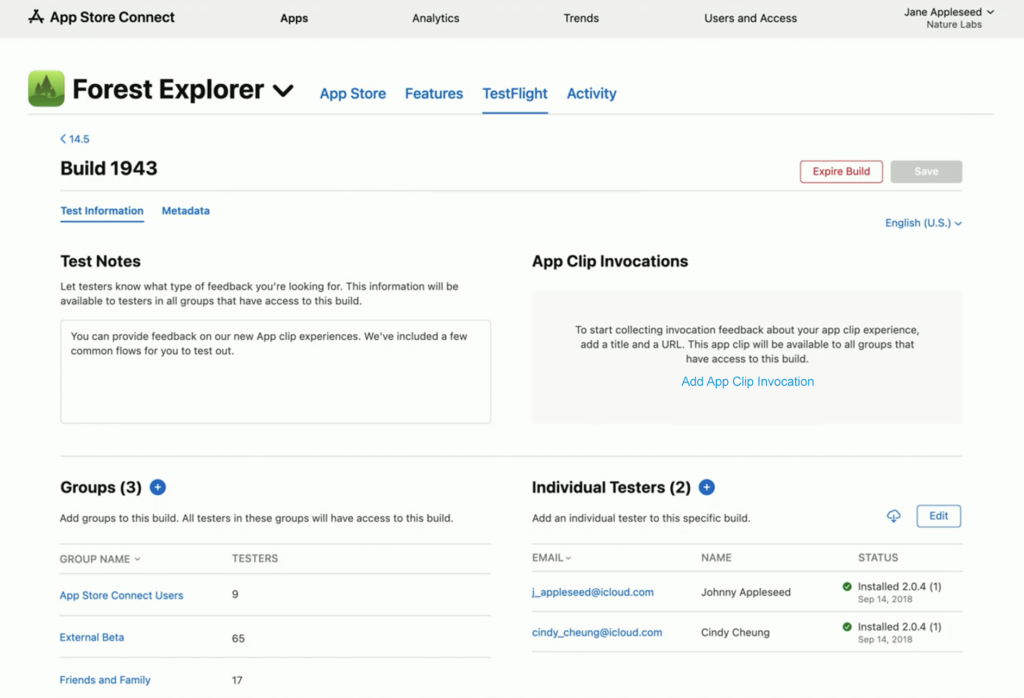
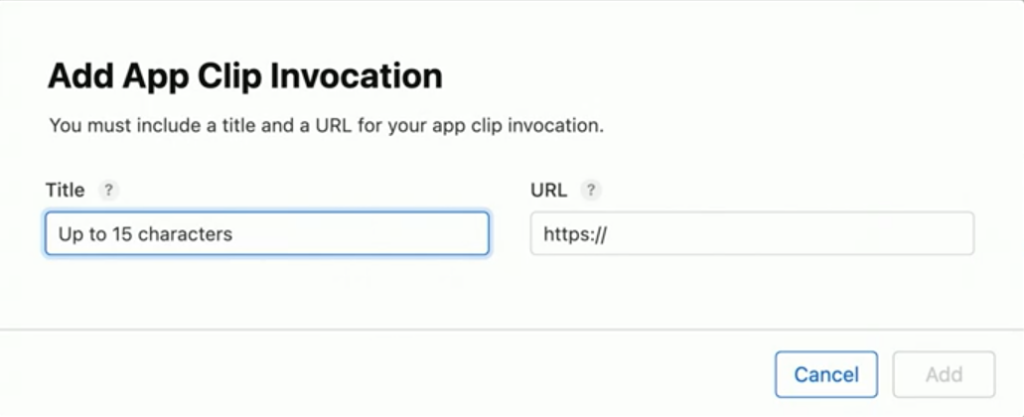
フルアプリとApp ClipをApp Storeに送信する時に、App ClipのInvocationをTestFlightタブで定義できます。それぞれのInvocationは、Invocation URLとともに定義されます。


アプリのベータテストでは、TestFlightでInvocationを認識し、前段階で定義したInvocation URLを使用してInvocationがクリックされたかのようにApp Clipを実行します。

まとめ – 「今すぐここで」の実現
App Clipは、iOSユーザーに幅広い瞬間的な機能を提供しながら、アプリが消費され開発される新しい段階に入ったことを表しています。これにより、設計と開発の自由度が向上します。
App Clipのユーザーエクスペリエンスは、次の2つのフェーズに分類できます。
- 「今すぐここで(Here-and-Now)」 – ユーザーと周囲のやりとりのためのApp Clip、シンプルだが非常にセキュアな方法で実行
- 「常に汎用的に(On-Going-Universal)」 – ユーザーが常にアプリの機能を利用し、通知やサービスをグローバルに受信することを可能にするフルアプリ
Apple社は、これら2つのフェーズのインフラ構築と、App Clipからフルアプリのフェーズのシームレスな転換の設計を上手に行いました。
この新しいテクノロジーを活用することで、多くのビジネスが、顧客とユーザーに大きな価値と優れたインタラクションを提供できると、AppsFlyerは信じています。Apple App Clipに関する知識を深められるように、AppsFlyerはこの包括的なガイドをまとめました。
詳細については、Apple App Clipのドキュメント(英語)を参照してください