
How to design an app icon: 6 best practices for 2023

What comes to mind when you think of your favorite mobile app? Many people would say the app icon.
Even though an app icon is small and simple, you shouldn’t underestimate its power. It’s the first thing most people see in their app store search results. In a split second, they conclude whether they want to learn more or download your app based on a combination of lines, symbols, and colors on a graphic smaller than a postage stamp.
So how can you pack the most punch in such a small space? Let’s dig into app icon design best practices.
What is an app icon?
Let’s clarify a common misconception: an app icon is not a logo. A logo represents your brand’s identity across multiple platforms, mediums, and touchpoints. Meanwhile, an app icon is only for one product — your mobile application.
While it’s possible to incorporate your company logo into your app icon, often the two look very different. Let’s say your company has multiple mobile game apps. Each game will have its unique app icon design distinct from your organization’s logo.
App icons serve as visual anchors for mobile apps, appearing in app store listings and device home screens. They must be in a square format — from as small as 29 × 29 pixels to as big as 1024 × 1024 pixels. Besides capturing users’ attention and helping your app stand out, an app icon must also communicate your app’s unique selling point or key function.
Why is an app icon important?
Your app icon is often the first thing users see in app store search results. It makes an important first impression and helps people determine if they want to see your app listing and learn more about your product. One A/B test found that changing the app icon can increase conversion rates by 100%.
As the saying goes, a picture is worth a thousand words. Most people are visual learners, so graphic elements such as icons, images, and videos can help people remember your products and connect with your brand. Meanwhile, you can leverage color psychology to associate your app with certain feelings.
A well-designed app icon can capture attention and make your app more discoverable. It serves as a bridge between the user and your app’s functionalities, building emotional connections to help you acquire and retain more users. Moreover, an eye-catching and recognizable app icon makes it easier for customers to find your app on their home screens to drive usage, engagement, revenue, and retention.
If all this sounds like a big ask of a tiny square, don’t worry — we’ve got all the tips you need to nail your icon design.
App icon design specifications

While your app icon design should stand out, you must adhere to a few rules when submitting it to the app stores. The Apple App Store and Google Play Store have different specifications, so keep the developer guidelines in mind when creating the assets.
App icon design specifications for Apple App Store
Follow Apple’s Human Interface Guidelines when designing app icons for the iOS ecosystem. Your app icon should work well in multiple sizes to suit various devices:
- 180 × 180px @3x or 120 × 120px @2x for iPhones
- 167 × 167px @2x for iPad Pro
- 152 × 152px @2x for iPad and iPad Mini
- 1024 × 1024px @1x for the App Store
The good news is, you only need to submit one 1024 × 1024px PNG file, and the platform will automatically resize the asset to fit various devices and sub-menus.
Apple also offers additional guidelines: your app icon design should prioritize simplicity, be readily recognizable, and act as a focal point for the user experience. Avoid using a complex background, flatten the image (in other words, no transparency) and only include text if it’s an essential part of the brand identity. Lastly, don’t put photos, screenshots, or interface elements in the graphic.
App icon design specifications for Google Play Store
Google’s Material Design guidelines offer detailed recommendations for app icon design. Here are some key points to keep in mind:
- The final size should be 512 × 512px. The platform will scale it automatically.
- The file should be in 32-bit PNG format.
- The color space should be sRGB.
- The file must be no larger than 1024 KB.
- The shape should be a square without rounded corners — the platform applies a mask once you upload the file.
Use the entire asset space (512 × 512px) as the background and the keylines, set at 384 × 384px, to position logos, icons, or graphic elements. Don’t add a drop shadow to the design because the platform will add it once you upload the file. However, you can add shadows to graphic elements within the border of the app icon. Also, avoid using promotional or branding badges in the artwork since they often don’t scale well.
Six app icon design best practices
Knowing the specs is essential. But everyone has the same square to work with — how do you create an app icon that represents your brand and stands out in the crowded marketplace? Here are some tried-and-true best practices to follow:
1. Unique and recognizable

Your app icon must stand out from millions of apps in the app store — especially among your competitors in relevant search results. Besides driving downloads, it should help users easily find your app on their home screens so they’ll open and use it frequently.
Analyze your competitors’ app icons to see what characteristics successful ones have in common. Consider their graphic elements, color palettes, and symbols to understand how they build emotional connections with the audience. Your app icon should be unique, but still share some characteristics with others in the same category so users can associate your app with certain functionalities.
2. Simple but memorable
You need to strike a balance: you don’t want your app icon to be overly simple and bland, but nor should it be so complex that it drowns out the key message. But how do you achieve simplicity without losing recognizability or being boring? The key is to remove distracting elements to make the main design component pop even more.
Simplicity, when done right, can help you achieve instant recognition. Think of major brands (for example, Target, Spotify, YouTube) and their app icons, which contain just a couple of vibrant colors and simple shapes. Also, a straightforward design scales well, so it stays legible and consistent across all platforms and devices.
Remove background patterns and use gradient sparingly. Don’t cram text or images into a tiny app icon — they can make the graphic look busy at best and illegible at worst. Instead, experiment with symbols that have universal meaning and are instantly recognizable — like Instagram’s camera icon.
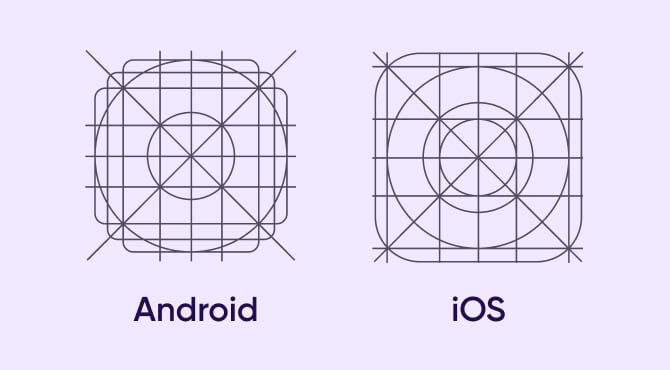
3. Platform-specific designs
Every operating system (OS) has unique design principles to guide all user interactions. An app icon that fits right in with iOS devices may stick out like a sore thumb on Android phones. Such visual inconsistency can impact the user experience and make people feel uncomfortable.
You should use the same design elements (like symbol and color) on all your app icons to enhance brand recognition. But you may need to apply slightly different treatments for each platform’s assets to ensure that the final design fits in with the overall user experience.
4. Multiple sizes and backgrounds
Different devices display app icons in various sizes. Since most platforms use raster graphics, which don’t scale as well as vector images, you should test and preview your icon in every required size before submission. Keeping your app icon design simple can help preserve legibility across platforms and devices.
Also, consider how your icon will look against background wallpapers of different colors and patterns. While it’s impossible to cover all the bases, you can test your design against the most popular OS wallpapers to ensure your app icon doesn’t disappear into the background. Avoid transparency because it may cause the icon to get lost on dark, bright, or multicolor backdrops. You may also experiment using a contrasting border as a “buffer” between the wallpaper and the graphic.
5. Alignment with your brand identity

An app icon must visually communicate the solution’s unique value while representing your brand. Even though it’s not the same as a logo, it should adhere to your company’s guidelines and align with your overall brand image. Additionally, it should be consistent with your brand’s other online and offline touchpoints to deliver a coherent experience.
If your brand offers multiple apps, consider having a “throughline” (or design language) that ties all your app icons together. You may use a similar color palette, incorporate a specific symbol or graphic element, or implement the same stylistic treatments. For example, companies that make multiple games may use the same illustration style to make their app icons instantly recognizable to their fans.
6. Continuous testing and updates
Even the best designer can’t conjure the perfect app icon out of thin air. Getting user feedback early and often is the key to nailing your design and evolving it to meet shifting consumer trends. Run focus groups and A/B tests to evaluate multiple design options. Android developers can also use Google Experiments to aid their testing effort.
Ongoing improvement is critical for keeping up with market expectations. Look at leading brands to gain insights into general design trends and keep an eye on competitors to see what direction your specific industry is heading. An app icon refresh can help your brand stay current and signal to users that you’re committed to optimizing their experience.
App icon rebrand examples
Is your current app icon not cutting it? Don’t worry — evolving with consumer trends and rebranding app icons is par for the course for prominent brands with staying power.
For example, Google Play Store’s redesign made the app icon more recognizable while aligning with the brand’s product suite. Instagram’s latest iteration is the epitome of “simple, but memorable”. Meanwhile, Yubo’s rebranding makes its icon more unique without completely breaking with its past.
Google Play: aligning with the overall brand image
Google updated its Google Play store app icon in July 2022. The color scheme is more vibrant to help the icon stand out, while removing the gradient gives it a contemporary look. The palette also matches the creative direction shared by the company’s other products, such as Search, Assistant, Gmail, and Photos, to deliver a consistent brand experience.
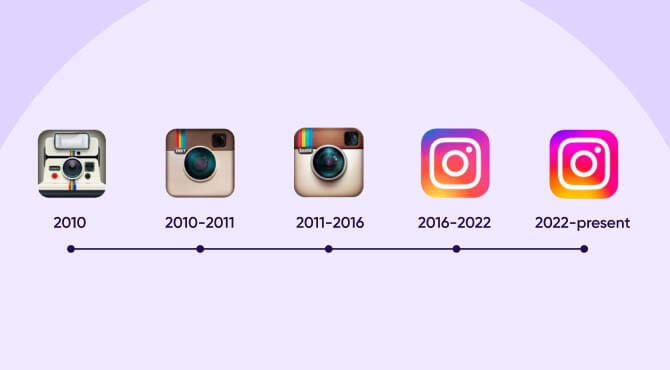
Instagram: evolving through simplification

In 2016, Instagram introduced a new app icon that proved to be ahead of its time. Although it dramatically simplified the previous design, the icon still communicates the app’s core function. The vibrant colors help the graphic stand out while representing the diverse and colorful community it nurtures.
Instagram’s app icon has stood the test of time. The 2022 update retained the recognizable design but pumped up the brightness of the background color to make it stand out even more — a strategic move to grab attention, since most users have a crowded home screen filled with app icons vying for their attention.
Yubo: differentiating through contrast
Yubo’s old app icon shared a similar color scheme to its major rival, Snapchat. In the 2021 update, the company chose a warmer shade of yellow to differentiate itself from its competitor while maintaining a coherent experience. Black adds contrast to the original white and yellow palette, making the icon instantly more recognizable and memorable.
Key takeaways
- An app icon makes an important first impression and captures attention in app store search results to build brand awareness, increase your click-through rate, and drive downloads.
- It also helps you stand out on users’ home screens, so they’ll more likely open the app and engage with your content.
- Your app icon must meet design guidelines for each platform to ensure that it’s displayed correctly in the app stores.
- Make sure your app icon is unique and recognizable. It should also have a simple, yet memorable design that communicates what your app is all about.
- Other design best practices include creating platform-specific icon variations and testing them on different backgrounds.
- Ensure the icon aligns with your brand image, and test and upgrade it to meet market trends.